整体预览
高等级的包含和管理(Top-level containment and management)
UICollectionView
UICollectionViewControllerUICollectionView对象为collection view的内容定义了显示的区域。该类是 UIScrollView的子类,能够拥有大量的滚动区域,同时该类能够更具布局对象的布局信息,非常方便的显示数据。
UICollectionViewController对象提供视图控制器等级的管理支持,根据需求可以选择是否使用。
内容管理(Content management)
UICollectionViewDataSource
UICollectionViewDelegate数据源对象( data source object)是与collection view相关联的最重要对象,并且我们必须提供。该对象管理着collection view的内容并且创建视图显示内容。为了实现数据源对象,我们必须创建一个对象遵守UICollectionViewDataSource协议。
UICollectionView的代理对象能够让我们拦截来自collection view有趣的信息并且自定义view的行为。例如:我们使用代理对象来跟踪在collection view中选中和高亮的item对象,不像数据源对象,代理对象是可选的。对于跟多的信息,可以看Designing Your Data Source and Delegate.
显示内容(Presentation)
UICollectionReusableView
UICollectionViewCell所有显示在UICollectionView中的views都必须是UICollectionReusableView类的实例。通过使用UICollectionView该类支持循环机制。重复利用视图将提高整体的性能,特别是滚动的流畅。
UICollectionViewCell 对象是具体类型的重用视图,用于展示我们的数据。
布局(Layout)
UICollectionViewLayout
UICollectionViewLayoutAttributes UICollectionViewUpdateItemUICollectionViewLayout和子类作为布局对象主要负责定义位置、大小、cell的可视属性,以及collection view中重用的视图。
在布局过程中,一个布局对象(layout objects)将创建布局属性对象(layout attribute objects),该属性对象是UICollectionViewLayoutAttributes类的实例,它将告诉collection view在哪里以及怎样显示cells和重用视图。
无论什么时候数据item在collection view中进行插入 (inserted)、删除(deleted)、移动(move),布局对象接受UICollectionViewUpdateItem类的实例,我们从未使用该类自己创建实例。对于更多有关布局对象信息,可以看 The Layout Object Controls the Visual Presentation.
流动布局(Flow layout)
UICollectionViewFlowLayout
UICollectionViewDelegateFlowLayoutUICollectionViewFlowLayout类是具体的布局对象,能够用于实现网格或者其它基于线性的布局。我们能够直接使用该类,或者设置flow代理,UICollectionViewDelegateFlowLayout协议中提供了大量的方法来方便我们自定义布局信息。
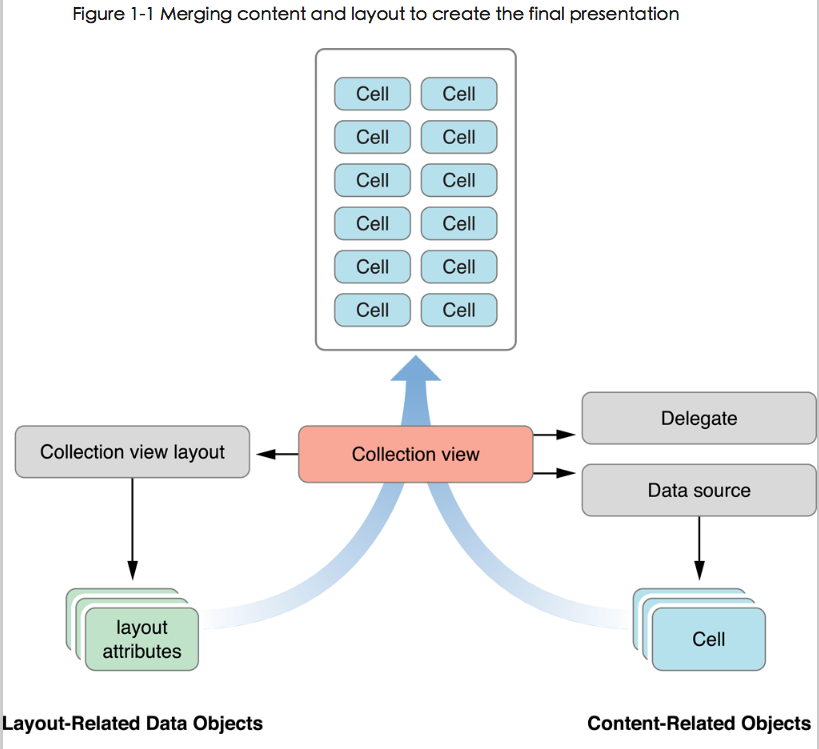
下图显示了核心对象与collection view之间的关系。collection view从数据源(data source )获取cells显示的相关信息。数据源(data source)和代理(delegate)对象需要APP提供自定义对象并用于管理内容,包括选中和高亮的cells。布局对象(layout object)主要负责确定cell的位置,并且通过提供一个或者多个布局属性对象发送相关信息给collection view,collection view将布局信息与cell合并创建最终的可视界面。
Figure 1-1 Merging content and layout to create the final presentation

什么是UICollectionView?
UICollectionView是一种新的数据展示方式,简单来说可以把他理解成多列的UITableView.
标准的UICollectionView包含三个部分,它们都是UIView的子类:Cells 用于展示内容的主体,对于不同的cell可以指定不同尺寸和不同的内容.
Supplementary Views 追加视图可以理解为每个Section的Header或者Footer,用来标记每个section的view. Decoration Views 装饰视图 这是每个section的背景.与UITableView的对比:
UITableView是iOS开发中的非常重要的一个类,对这个类应该是非常熟悉了。实现一个UICollectionView和实现一个UITableView基本没有什么大区别,它们都同样是datasource和delegate设计模式的:datasource为view提供数据源,告诉view要显示些什么东西以及如何显示它们,delegate提供一些样式的小细节以及用户交互的相应。
UICollectionViewDataSource中:
section的数量 -numberOfSectionsInCollection:
某个section里有多少个item -collectionView:numberOfItemsInSection: 对于某个位置应该显示什么样的cell -collectionView:cellForItemAtIndexPath: 实现以上三个委托方法,基本上就可以保证CollectionView工作正常了。
https://blog.csdn.net/longshihua/article/details/49617315